In this article, you will learn How to add Whatsapp Chat on WordPress Website.
In earlier days, you were having only the basic contact forms or telephonic calls to connect with your customers for their inquiries.
There were maximum chances that the responses were delivered too late or sometimes even not. It was the negative impact and decrease the market value of your service.
To resolve this issue, you can embed WhatsApp Chat on WordPress website in order to provide real-time support to your customers.
It is an interesting and the best way to connect with the visitors for collecting their inquiries, send quick responses which helps to build a good relationship between the admin of the website and the visitor.
Now, Smart Bloggers are using Whatsapp Chat as their primary Live support option.
If you are interested in watching the video tutorial then here you go:
So, Let’s add this button with some easy steps:
Note: You need to get a Whatsapp Chat Code, which you have to add on all of your pages for activating this service.
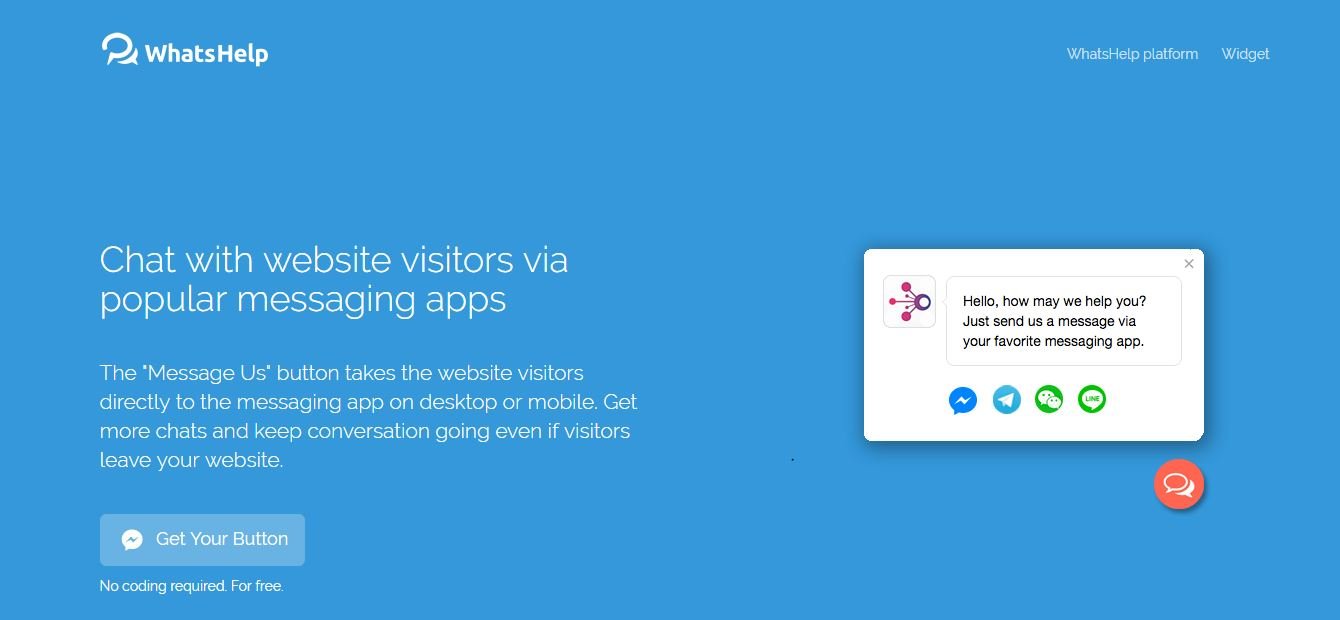
Step 1: For this, jump to this link https://whatshelp.io/widget from where you can start your WhatsApp Chat Configuration.

You can see here in the above screenshot that it provides the latest messaging app integration on desktop & mobile sites for live chat support.
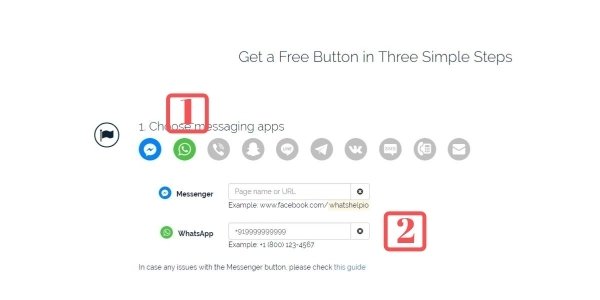
Step 2: Now, click on WhatsApp Icon and then enter your WhatsApp Chat Number with its Country Code as shown below.

Step 3: Now, you have to customize your Chat button like the color scheme, button position, call to action text.
So, under the Customize your button section, click on the Custom Color dropdown and select a color of your choice.
In the same way, you can define your button position to be displayed either on left or on the right bottom corner of your webpages.
In the call to action box, you can type a custom message like “Hi! Let’s WhatsApp” or anything that you like but keep it short up to 18-20 letters.
Skip “Generate x2 More Chats and Sales with Pro Features” section as it needs premium upgrade.
Step 4: Under “Add the code to your website” section, type in your email address.

A javascript code will be generated when you enter your valid Email address and click on Get Button Code. The code looks something like this as shown below.

Just, copy this code.
For activating WhatsApp chat on WordPress website, you need to paste this code before the </body> tag on every page of your website.
Looks tricky?
Don’t worry.
We will be using a free plugin with the help of which this simple javascript code can be pasted in a box and that’s it.
So, go to Plugins > Add New > search “Insert Headers and Footers“.

Install and activate the plugin.
Once this plugin is activated successfully, you can have a new option under the “Settings” tab.
Step 6: So, jump to Settings tab > click on Insert Headers and Footers.

In the Footer section, paste the copied javascript code and click on Save. That’s it.

Congratulations! You have completed all mandatory steps for integrating the WhatsApp button on WordPress.
So, this was the easiest and free method of how to add WhatsApp Chat on WordPress Website.
If you need more help then please leave your comments below and I will reply within a few hours.
WhatsApp Chat Integration Code:
<script type=”text/javascript”>
(function () {
var options = {
whatsapp: “+19876543210”, // WhatsApp number including Country Code
call_to_action: “WhatsApp us”, // Call to action
position: “right”, // Position may be ‘right’ or ‘left’
};
var proto = document.location.protocol, host = “getbutton.io”, url = proto + “//static.” + host;
var s = document.createElement(‘script’); s.type = ‘text/javascript’; s.async = true; s.src = url + ‘/widget-send-button/js/init.js’;
s.onload = function () { WhWidgetSendButton.init(host, proto, options); };
var x = document.getElementsByTagName(‘script’)[0]; x.parentNode.insertBefore(s, x);
})();
</script>
Conclusion: WhatsApp is a 3rd party service and you don’t need to pay a single penny for its integration. Just use a free service and a free plugin and that’s all.
You might be interested in:
6 Steps to Speed Up WordPress Website
8 Important Plugins for WordPress Blog [Free]




