Estimated reading time: 14 minutes
WordPress is no doubt a great web development platform. But there is one drawback that, it is a little bit slow.
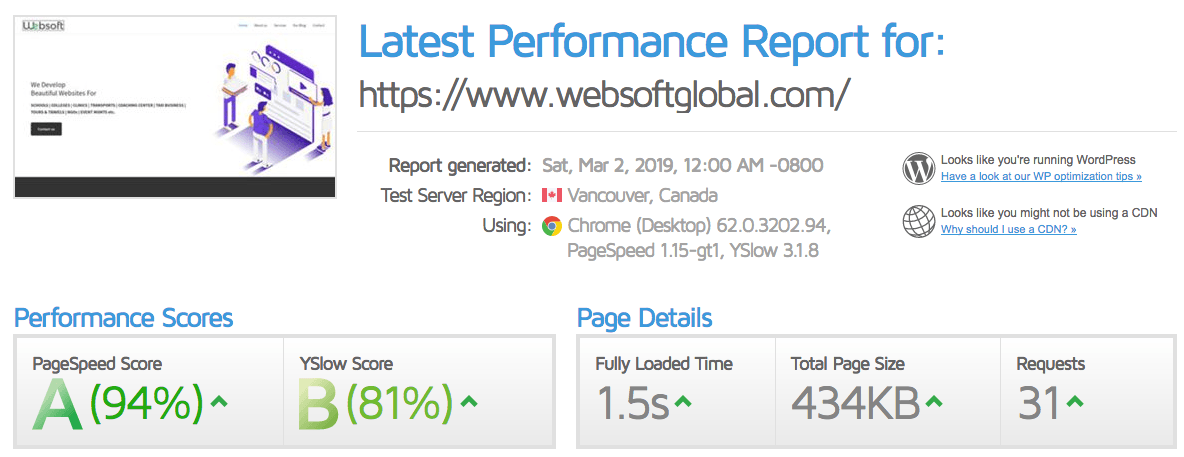
My website www.websoftglobal.com loads within 1.5 seconds.
Here is the proof.

And unless you resolve the speed issue, you might abandon your business with a slow site.
- Why is the speed of WordPress website important?
- How to check WordPress website speed?
- Use GTmetrix to test your actual website speed
- Why your WordPress website slows down?
- Steps to speed up WordPress website
- Step 2: Optimize Images
- Step 3: Install Caching Plugin (WProcket)
- Step 4: Install a3 Lazy Load Plugin
- 5. Optimize Above the Fold Content
- 6. Invest in Good and Fast Web Hosting
- Suggestions
That’s not a problem with your existing visitors or regular blog readers but will result in a loss of new subscribers.
Here I have shared the most useful WordPress speed optimization techniques through which your WordPress website performance will be boosted and site loading time will be reduced.
In this article, I have covered up everything of why speed matters, what is behind the scene which slows down your WordPress website, and how can we speed up WordPress website quickly.
To make the things easy, I have created a table of content where you can find the complete guide on how to speed up WordPress website.
Why is the speed of WordPress website important?

Google started penalizing those websites which have slow loading speed and put them down in the search results.
This means the lower position on Google will result in low traffic to your website.
Do you know?
A slow website means a user will probably leave your site before it gets loads properly.
Speed w.r.t. SEO
Now, Google includes a website’s speed in it’s ranking algorithm. It means, if your website is slow then it will affect your organic ranking and you will lose visitors due to reduced rankings in major search engines.
How to check WordPress website speed?
Most beginners do one mistake. When they develop a new website and if it doesn’t feel slow on their computers, they think its fine but that’s a HUGE mistake.
Since, you will be visiting your new website all the time, so, most of the latest web browsers like Google Chrome, Mozilla Firefox or Safari stores your website content in their cache memory and next time when you start typing your web address, they immediately fetch your website content from their cache memory at first, then from web server at last.
However, a new user may not be experiencing the same website speed like you.
Even people from different geographical locations have their own experiences but it is important that your website gets served to the users faster in every location.
Use GTmetrix to test your actual website speed
GTmetrix is a great tool to test your website speed at several server locations by just one computer.
Simply, go to www.gtmetrix.com and type your website complete address in the box and hit enter.
 It will take a couple of seconds to completely analyze each and every module of your WordPress website and will display a detailed result with their performance percentage like in the above snapshot of this post.
It will take a couple of seconds to completely analyze each and every module of your WordPress website and will display a detailed result with their performance percentage like in the above snapshot of this post.
Why your WordPress website slows down?
After testing speed with GTmetrix, you will likely have several recommendations for improvement of your website. But most of them are technical and hard for beginners to understand and resolve them.
However, understanding the factors which are making your website slow will help you to speed up WordPress website.
Few of the common speed affecting factors
- Heavy images: Beginners mostly uploads heavy high-resolution images on their websites which takes few seconds to load on your web page. This is one of the most important reasons for your website, loading slow.
- Using lots of plugins: This is another huge mistake done by beginners. Of course, plugins adds functionalities into your WordPress website but they also affect your website speed. I recommend, try to use fewer plugins.
- Slow web hosting: This is another important factor of your website speed. Aa all of your website content stores on your web server and when someone requests for your website, your server send the content to his browser. If your hosting server responds slowly then your website speed will be slower too.
- Unoptimized themes: Most of the predesigned themes have huge CSS and JS files which really takes a lot of time to get loaded on web browser.
You must be thinking of that I have explained the reason for the slow website but didn’t guide you for speed optimization. Do not worry, now it’s time to start our first step to speed up WordPress website
Steps to speed up WordPress website
We all know that making even a single change in your WordPress website configuration could be risky for beginners, especially when you are not a technical person.
But do not worry, I am here to help you out with your WordPress website speed and there are 1000s of beginners to whom I helped in their beginning days regarding WordPress speed performance.
Step 1. Delete garbage from your website
When you start developing a WordPress website, in most cases, beginners just install a WordPress theme and imports demo data. In such process, there are lots of useless pages, posts and plugins get imported which are no more useful for your website and slows it down.
Following things should be checked and deleted if found useless:
1. Under posts section
Delete Trashed posts
Delete unused post tags
Delete unused post categories
Delete unused post comments
2. Under pages section
Delete trashed pages
Delete imported demo pages (if you have imported with a theme)
3. Under themes section
Delete all inactive themes
4. Under plugins section
Check and delete those plugins which are no more useful for your website.
Step 2: Optimize Images
No doubt, images add life to your content and boosts people engagement in your blog posts. It has been analyzed that using colored graphics attracts 85% people to read your content.
But if you are uploading heavy or unoptimized images then they could result in the loss more than helping. In fact, unoptimized images are one of the most important reasons for slowing down your website.
I suggest you optimize images using photo editing tool or some online websites before uploading them to your website from your computer or camera.
Each image has it’s own format and size depends on the quality of the photo, however, you can choose photo editing software to optimize your images up to 5X without losing the photo clarity.
Here at WebsoftGlobal, I use only two image formats: PNG and JPEG/JPG.
What’s the difference?
In simple words, I can explain that PNG images are uncompressed. It means they are larger in size with great image quality.
On the other hand, JPEG/JPG images are compressed images. These type of images contains a number of colors and lesser in size.
So, which image format should you use on your site?
- If your image or photo consists a lot of different colors, then you can use JPEG.
- If you wanna use a transparent image, then use PNG format.
I mostly use JPEG images on my website WebsoftGlobal.com
How to optimize images?
There are two ways to optimize your images.
- Visit: optimizilla.com

Upload your images. It auto compresses your images and you can download them on your computer before uploading to your WordPress website.
This is the preferred method to compress images before uploading on your WordPress website. - Use WP Smush plugin:
 This is the second option where you can optimize the existing images of your WordPress website. It’s a great plugin for optimizing images and speed up WordPress website.
This is the second option where you can optimize the existing images of your WordPress website. It’s a great plugin for optimizing images and speed up WordPress website.
It also has an option to auto-optimize your new images during upload to your WordPress website.
I personally use WP Smush plugin on my website in order to optimize all my existing and newly added images.
Step 3: Install Caching Plugin (WProcket)

Of course, WordPress have dynamic pages. It means when someone hits your website, the pages built on the fly every time. In this process, WordPress follows an algorightm to find the required data and information, arrange it altogether and then displays a complete page to the user.
Now, this process slows down your WordPress website speed performance when more than one visitor enter into your website simultaneously. That’s the reason why I recommend to use WordPress caching plugin to all beginners or experts. Caching plugin boosts up your WordPress website speed by 5X faster.
How caching plugin works?
After the first load of your WordPress website, caching plugin generates a static page of your entire website and when someone enters into your site then it serves that static page at first rather than generating the whole dynamic content and putting them together.
Why to use the WPRocket Cache Plugin?
On my WebsoftGlobal’s blog, I use W3 Total Cache plugin because of its flexibility and higher performance rate.
WPRocket Caching plugin is one of the most popular caching plugins for WordPress websites, with over 1 million active installs and rated 4.5 out of 5 stars in WordPress Plugin Directory.
The developers of this plugin update it every month and most of the world’s largest companies like Mashable, Smashing Magazine, Sony etc. use this plugin for speed optimization.
When I tested my website on GTmetrix.com before and after installing W3 Total Cache Plugin, I found the PageSpeed score increased from 45% to 79%, the page load time reduced from 6.0 seconds to 3.5 seconds.
I think there is nothing left to appraise this great WordPress Caching Plugin.
How to use WPRocket Caching plugin?
There is nothing hard to speed up WordPress website with the best caching plugin. Just follow these steps:
Step 1: Go to wp-rocket.me and buy the plugin.
Step 2: Go to > Plugins
Step 3: Add new plugin > Upload plugin and upload the WPRocket plugin.
Step 4: Install and activate the first displayed plugin on the screen.
Step 5: Go to GTmetrix.com and immediately test your website speed. You will surely find an improvement after activating WPRocket Caching plugin.
Step 4: Install a3 Lazy Load Plugin

Images are the most usable content on blogs and websites but do you know that having more and more images impacts your page load time and increases bandwidth usage.
For example, if you have used 20 images on your homepage and someone enters into your website then to display your web page in a proper format, all those 20 images get loads on the user’s browser at first, whether those images are on the active browser screen or not.
So, of course, the loading of 20 different images on a single web page simultaneously takes time and this slows the web page loading speed.
With the help of a Lazy loading images plugin, it is possible to load the images on browser’s active screen, only when a user scrolls to that section.
This reduces the page load time and I recommend to use a3 Lazy Load plugin.
a3 Lazy Load is a very simple and Mobile Oriented plugin which speed up WordPress website. Now, you do not need to worry about even using 1,000 images on your website at once. This plugin performs better and lazy loads the images only when a user scrolls to that particular section which contains the images.
5. Optimize Above the Fold Content
Read this carefully: Optimising above the fold content is very important to speed up your website. When I optimized my website’s above the fold content, it reduced my page load time from 6 seconds to 2.9 seconds. Yes, it really works. Most of the time when you will check your website speed with GTmetrix or Google Pagespeed Insights, you must be finding a term suggested that “optimize above the fold content”.
This problem comes up in front of every beginner because they don’t understand what’s that means.
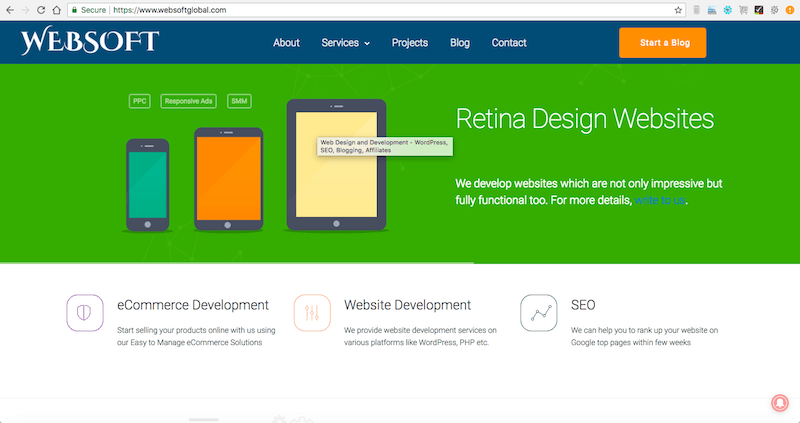
Here, I have explained in detail about it and how to optimize above the fold content. What is Above the Fold Content?[/vc_column_text]
When you open a website on any of your web browser like Google Chrome, Mozilla Firefox or Safari, the initial content which displays on your screen without scrolling is called Above the Fold Content.
The definition “Above the fold is the portion of a Web page that appears in a browser window when the first time page loads. The portion of the web page that requires scrolling down in order to see further content is called below the fold.“
Let’s understand with an example.

In the above picture, this whole displayed content is my website’s above the fold content from header to the bottom.
This means it is the first content which comes upon user’s browser screen from your website’s end. And if we optimize it then, of course, your page load time will be a little bit better.
How to optimize Above the Fold Content
Follow these steps:
Step 1: Add new plugin. Go to Plugins > Add New > Autoptimize
Step 2: Go to Settings tab > Autoptimize
Step 3: Enable HTML, JS and CSS options

Step 4: Go to your website homepage > Right Click in above the fold area > View page source.

Step 5: On source page, find “autoptimize” and click the link which contain this keyword.
Step 6: Copy the CSS code and go to Critical Path CSS Generator Website. In the first box, type your website URL and in the below box, paste the copied CSS code from source page and hit the “Create Critical Path CSS” button.
Within few seconds, an optimized CSS code will be available for you. Just copy the entire code and then come back to your WordPress dashboard.
Step 7: Go to Autoptimize > under CSS section and check Inline and Defer CSS and paste the optimized CSS code in the box and save.
For a quick tutorial of optimizing Above the fold content, watch this short video:
6. Invest in Good and Fast Web Hosting
It is one of the most important step for your website performance to choose a good and reliable web hosting to house your site.
No doubt, there are a lot of cheap web hostings too but remember, hosting is something where you get what you pay for. Since, in my entire career as a WordPress developer, I seriously considers a good web hosting as a huge speed factor. In few of my previous posts too, I recommend using A2hosting.com’s web hosting.
Why?
Because their server uptime is 100% and it’s really great to run your WordPress website with such a reliable web hosting server.

Their plans are too inexpensive. Anyone can easily afford as it hardly costs $4/month and gives a boost to your WordPress website in terms of speed. Some great features of A2hosting which overtakes other web hosting companies:
Free SSL for all hosted domains
Free SSD
Turbo Fast (up to 20X faster)
Plesk Control Panel
1 click WordPress Installation
A2 Site Accelerator
Unlimited Storage available etc.
So, these were the best methods to speed up WordPress website and make Google happy to rank up your website.
Suggestions
1. Use CDN (Content Delivery Network)
2. Embed videos rather than uploading in your hosting.